Flexibility an Modularity –
Story telling customizability is achieved by the combination of simple tools. using a Wizard. You create background scenes for to place your atificat on. You connect them using anchors . This enables multiple connections in a web structure. scenes can be thematic, geographic or 360
Artifacts content, is organized in stations. the stations contain an element of interaction, leading to the claiming of the station by the user. A set of dependencies determine the sequence Content availability in accordance to claiming. Dependencies also refer to ankors. [Already done and updated on website in Shani/Lizzy session 27.7.20]
Visitor-centred customisation allows the museum team to create specific narratives for different audiences, using tags to alter the type of interaction and filter content (‘stations’ and ‘scenes’).
Thus for example, drawing from the same content, one user can experience a 3 hour audio guide, a group can play a 45 minute competitive game, and another user can play ‘spot-the-difference’ in a gallery.
Terminology
Session: a specific visitor’s experience depending on their user profile (individual, family, group, educational): sessions are defined by the museum team and can be edited at any time. They can modify: duration, competitive elements, content (using tags), use of dependencies, and most important of all, different station cards that define which part of the content will be presented and how, creating a range of experiences, from an audio guide to a complex gamified quest
Story board – he underlying narrative structure. A thematic structure that organizes the content in a top down process. The storyboard consists of scenes and their sequencing.
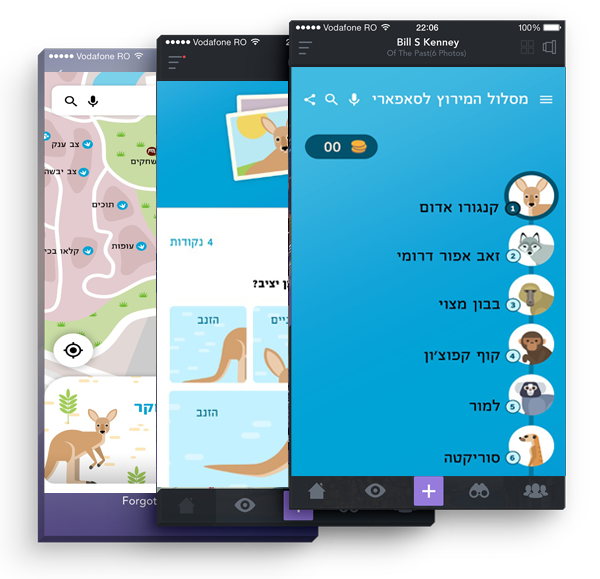
Scene: the basic element of the story. Technically speaking, a scene contextualises the content visually with an element for example a 360° photo, an icon or an interactive map.
Stations: the point at which the object, interactivity and visitor engage. Content is organised in ‘stations’. They are divided into 4 groups: GO, DO, INFO, SOCIAL. The quantity, order and structure can change and appear differently for any user using a tool called a station card. They resemble in many ways an object database structure. Stations can include any of the following: text, media, quiz, survey, location, tagging, audio and are very flexible because they are based on HTML
Muse.run’s extremely flexible web environment is designed for a non-technical user. It is a perfect tool to design the way you want to tell your story. Starting from editing your text and media through to choosing interactive elements and designing the visitor experience and how they interact and learn from your content. Your digital expertise will evolve while making sure it always works!
Web app- why?